Introducing Tyk Universal Data Graph
Tyk is excited to announce Universal Data Graph – a powerful addition to Tyk’s open source API Gateway & Enterprise Management Platform. Universal Data Graph enables API Product, Managers & Developers alike, to leverage all the benefits and power of GraphQL, with none of the drawbacks.
GraphQL encourages best practices like thinking about the design of your API prior to implementation. It gives other benefits such as strong typing and living documentation. But whose responsibility is it to manage, maintain and evolve the GraphQL API?
Front-End teams often own the GraphQL endpoint for their applications. The GraphQL server is typically a facade to underlying backend services. Effectively a niche backend-for-frontend, but providing flexibility for the consumers. Whenever there needs to be a slight change in the request / response structure, the frontend developer no longer needs to ask a backend developer for help they simply change the query – and move on. Unfortunately, this also makes front-end developers responsible for the security and management of the API.
Handing responsibility of the GraphQL endpoint to the backend teams, means tight coupling and deep coordination between front-end and backend in order to maintain and manage the schema.
Universal Data Graph facilitates the creation of the API Platform. Where front-end developers may focus on the consumption of the API services and their front-end application business logic – back-end developers can focus on their underlying services – whether greenfield, REST, gRPC or GraphQL.
We can now introduce the role of the API Product Manager, who can be responsible for nurturing the GraphQL API, creating fine-grained security policies & plans which can prepare the API for discovery, public consumption, subscription & monetization, alongside a traditional REST API if desired – Arming GraphQL with tried and tested API Management security and full lifecycle management capabilities.
Let’s take this step by step and show how Tyk is working to make this a reality.
GraphQL an initial Approach
So you are sold on GraphQL – how might you go about hooking up a REST API for example?
Step 1: Design & Implement your GraphQL schema
Step 2: Connect your data-sources
Step 3: Write Query & Mutation Resolvers
Step 4: Ship to production!
Easy right? I’m pretty sure we’re missing something…
Unfortunately – Alongside these considerations – Learning how to consume a GraphQL API is considerably easier than it is to author. Where does authentication, authorization, query validation, normalization & complexity based rate limiting belong in a GraphQL API?
GraphQL Authentication
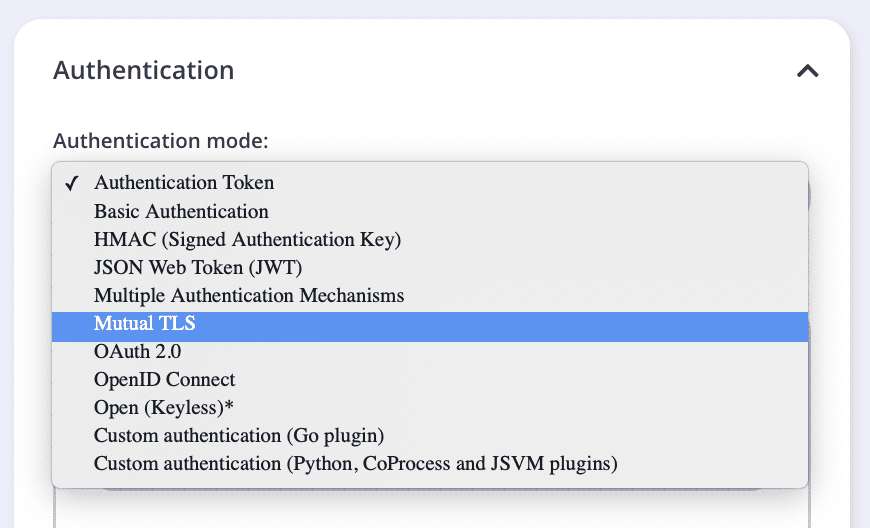
Out of the box, Tyk enables you to protect your GraphQL API with the full-authentication capabilities that ship with Tyk’s gateway.
This includes JWT, OAuth2, Static Tokens and even Mutual TLS.
Changing auth mechanisms, or migrating between auth mechanisms becomes a managed process – with zero code and can be achieved with zero downtime for your customers.
And if you need to integrate with a non-standards based authentication mechanism, you can always write a plugin in your language of choice.
GraphQL Authorization
Building this out further. How do we deal with Internal versus External APIs? Whilst GitHub publish their entire Graph, I’m sure that we don’t see the entire schema.
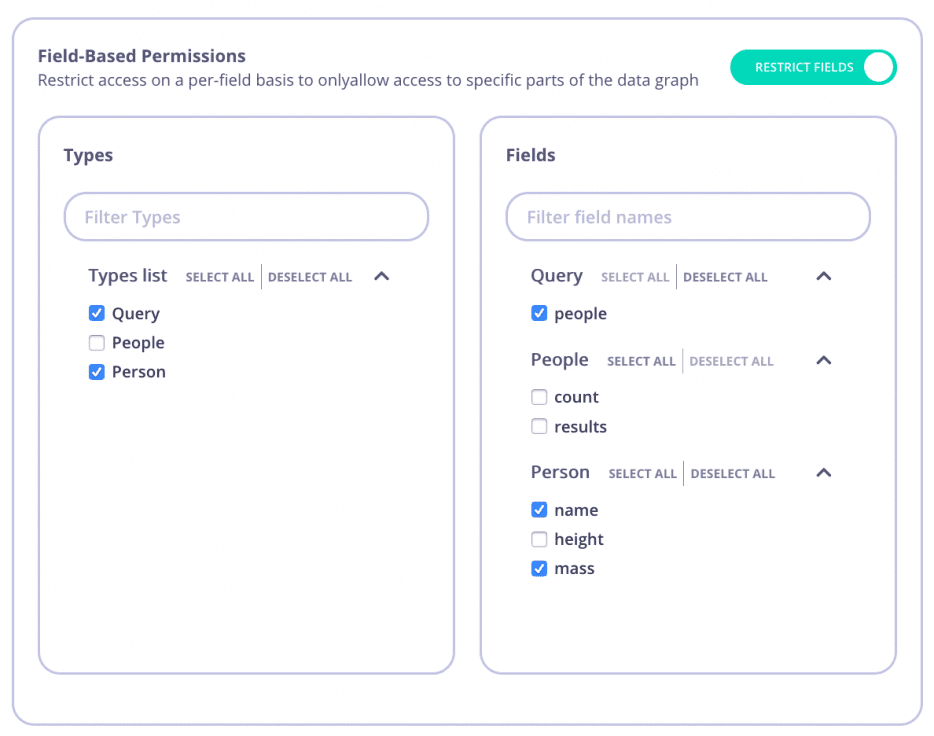
Tyk approaches this by putting Authorization logic at the Gateway Security Policy level. By placing the gateway as the policy enforcement point, it means you have to write less repetitive boilerplate in each of your backend services. You can easily choose with a point and click whether to expose a particular query, mutation, type or field to the graph.
Different API consumers get different access rights. Connect or disconnect an entire type, field or field from the graph on a per-client or client-group basis – all at the click of a button.
The screenshot above illustrates a configuration of a security policy that disabled the People type entirely & removed access to the height field inside the Person type. A different client group might have more permissive access to the graph.
GraphQL DoS Attack Protection
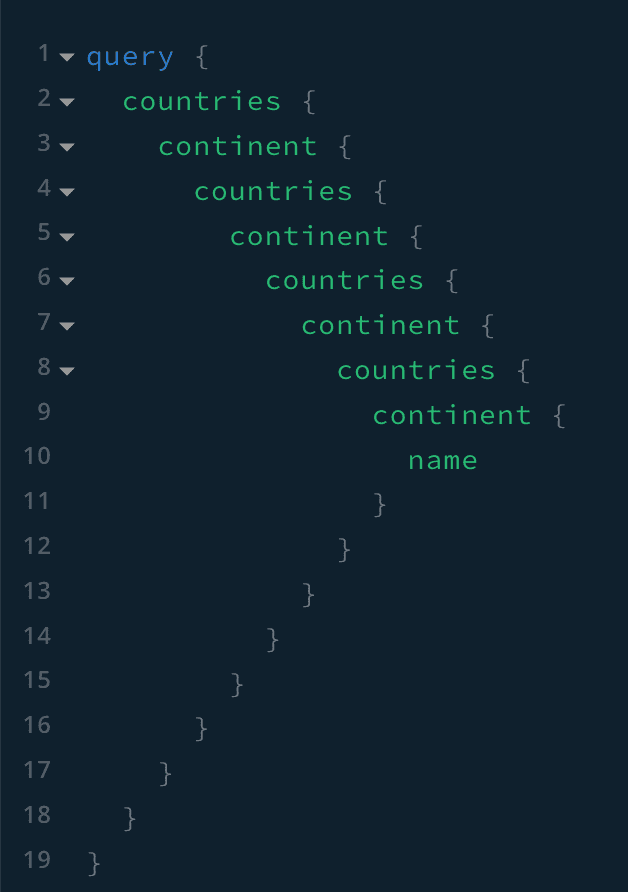
It is trivial to launch a denial-of-service attack on a GraphQL server. GraphQL does not define best-practices in terms of limiting Query Complexity, and as such, early implementations of GraphQL servers catching the hype cycle either don’t think about these things, or have done so as an afterthought.
As such, I could query a GraphQL API with infinite complexity – or just enough complexity to bring down a server (intentionally or accidentally).
But this doesn’t just apply to these deeply nested queries – it also applies to complex graphs which might resolve to multiple data sources.
Some options that have been suggested in the past for solving this problem include: restricting query size (raw bytes); query whitelisting, or even query depth limiting.
You will still need to pull in other libraries to help you solve some other problems in the list, so this library only solves a niche use-case for NodeJS specifically. We are introducing tight coupling of the GraphQL server & require a developer to write code & re-deploy whenever changes need to be made. You need to be able to write your own logic, or find a suitable library in your language of choice.
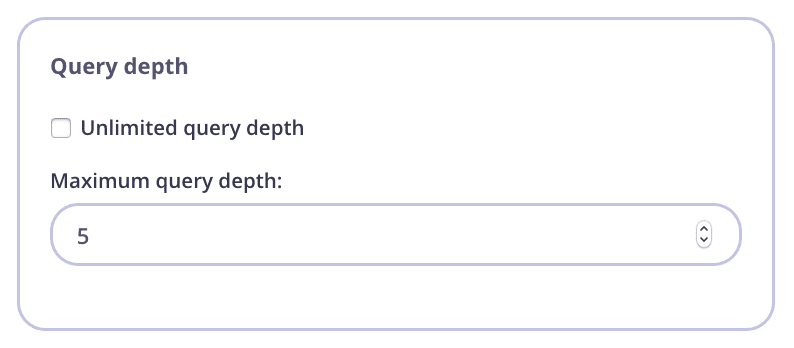
What if you need to enable some clients to send deeper queries than others? An Internal team should be able to perform more expensive operations than the general public. And if I have multiple paid subscription plans for my GraphQL API, Such as Gold, Silver, Bronze and a Free Plan, then the Free plan definitely needs to be more restrictive than one of the paid plans, and a lower tier might be more restrictive than an SLA or Gold tier plan.
Tyk solves this problem at the Security Policy layer which allows you to change the allowable depth of a query on a per-key, or per security policy basis.
Developing & nurturing the Graph with no code
In addition to the security aspects – we still need to write our GraphQL resolvers in our language of choice. And we still need to solve the problem of whose responsibility it is to hook up all these services, nurture them and bring them to production.
In more traditional API management workflows, this would be the responsibility of the API product manager or API designer, rather than a backend or frontend engineer. They would define the authentication & authorization modes, how to protect the service, versioning & general lifecycle management strategy. They would typically be the glue between the backend engineers who design the services & the frontend engineers (whether internal, external or partners) who consume the services.
Tyk has developed a novel approach for GraphQL which facilitates this exact workflow.
Backend developers can focus on building their services in their infrastructure, language and protocol of choice. There is no need to rewrite existing services to support GraphQL.
The API Designer & Product Manager: designs the GraphQL Schema (via a point-and-click gui or schema editor); hooks up the data-sources from an existing API managed by Tyk, or a 3rd party API (REST & GraphQL supported – more data-sources coming soon); applies security policies & publishes the Graph to the developer portal.
The consumers of the GraphQL API – whether that be a front-end developer writing their next mobile or web application can consume the GraphQL API without having to worry about the underlying stack & without having to be responsible for the security or access control for the Graph.
When an API call is made, Tyk’s execution engine will handle all the stitching, resolving & composition automatically. And because this was all configured with a point and click – you end up with a manifest which you can use to migrate configurations between environments. It becomes repeatable.
Every time you write code, there is a responsibility for; maintenance; bug fixes; issues etc.
Tyk’s no-code approach significantly reduces technical debt and applies tried and tested Security and Full Lifecycle Management capabilities to your new data graph. This allows you to get the job done by focusing on solving business problems. Whilst Tyk’s API Gateway takes care of Integration, mediation & security in a similar fashion that has been solved in a manner which you are all used to in the REST world.
See our free GraphQL resource pack.
Help us build the future
There is plenty more coming, and lots more to develop & evolve, from: adding more data-sources; detailed analytics; performance enhancements & further security capabilities – All in the name of enabling you to confidently navigate your GraphQL API to production.
Whether you are looking for a unified GraphQL wrapper to compose your services, build a GraphQL ingress to your service mesh or simply looking to protect an existing GraphQL API – we want to hear from you. Tyk’s GraphQL Engine is built directly into our open-source API Gateway with no feature lock-out. Help us to build the future of the Universal Data Graph, from ideas, enhancements & even code – Welcome to the journey of the Universal Data Graph.
Before we end, if you want to try Tyk’s Universal Data Graph (UDG), you’re in luck because we’re offering a free two-week trial! Tyk’s UDG is available in the open-source gateway, so you can get instant access via Tyk Cloud, or you install our open source gateway in your own infrastructure.