We’ve done a lot to show you the power of Tyk’s Universal Data Graph’s abilities to resolve GraphQL queries but we often get asked “What about mutations?!”. Well, in this article we are going to go over step-by-step how to setup a mutation within UDG.
For this demonstration we will use the Swagger Petstore and the /pet [POST] endpoint where we will add a new pet. To follow along you will need the following:
- A Tyk instance with UDG enabled (self-managed or Tyk Cloud)
- A browser for accessing the dashboard
Before we get started, you’ll need to have your Tyk instance running and be logged into the Dashboard. You’ll also need to create a UDG endpoint in the Tyk Dashboard so that you can add a mutation. If you’re unfamiliar with UDG or need a quick refresher you can check out our previous post going over everything here!
Now, let’s quickly add a mutation into our UDG endpoint!
Step 1: Add the mutation to the schema
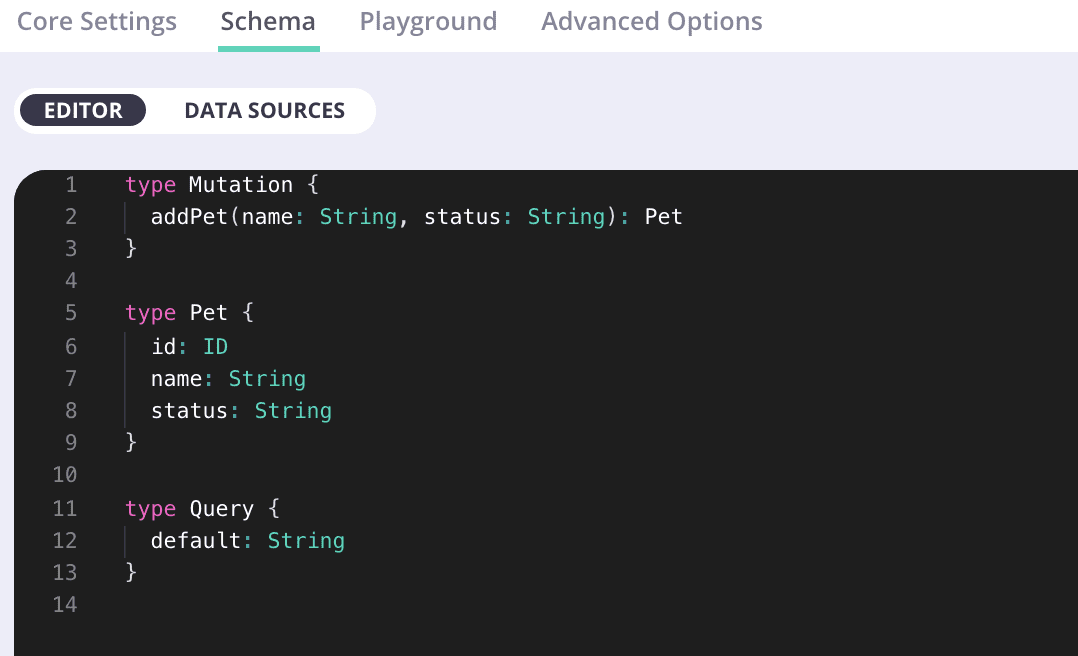
We will need to add our mutation to the schema. This will also include adding the Pet type to our schema to use. Our schema will then look like this:
Here you can see we have defined a mutation called addPet which takes 2 arguments and returns a Pet object.
Below that you can see that we have defined the Pet object. This object is based on the Pet object defined in the Swagger Petstore example we are using.
Step 2: Define the data source for the mutation
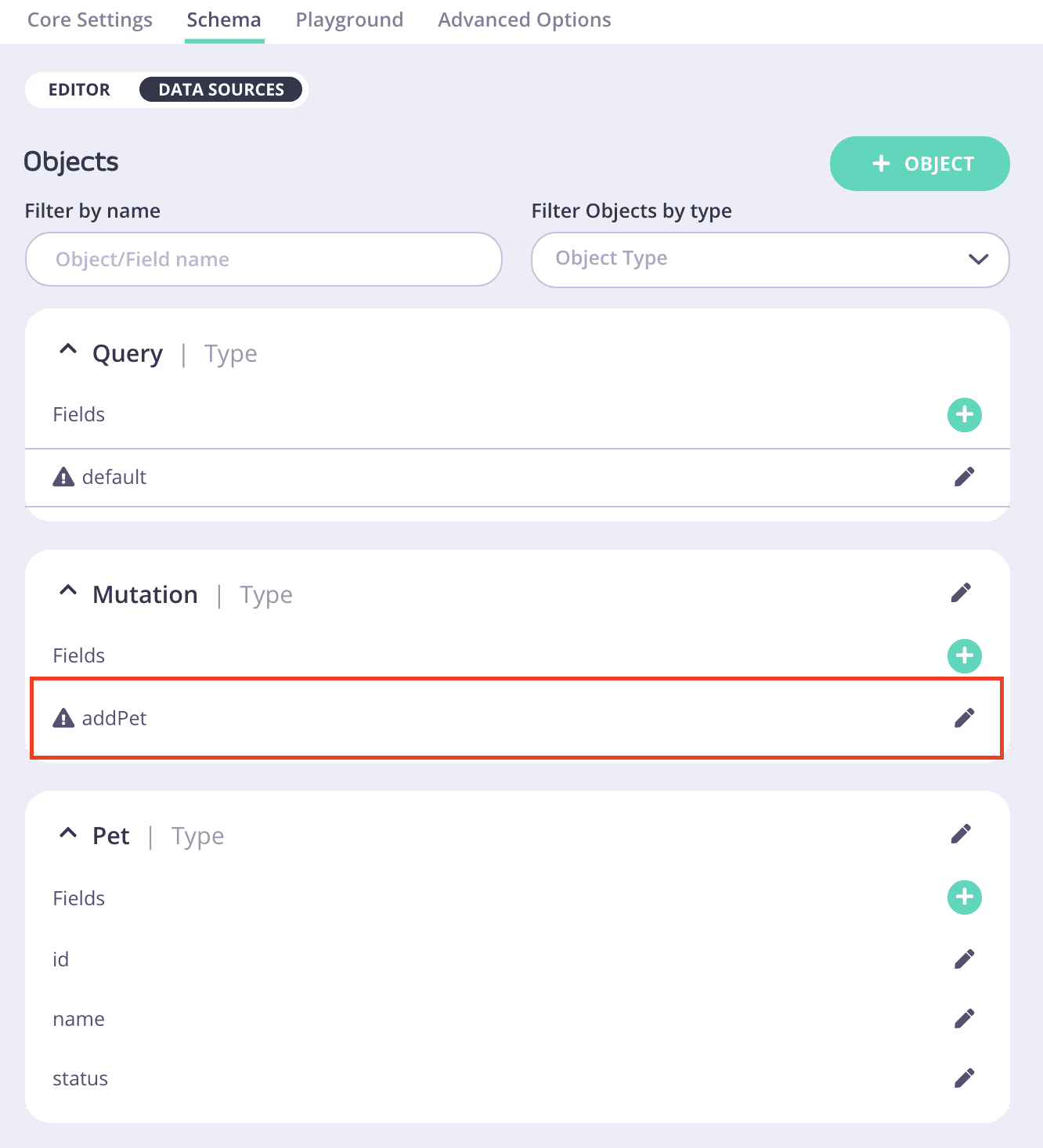
Once the mutation is defined in the schema we need to define the data source. To do this, let’s move over to the Data Sources tab in the Schema menu. Now you should see your new addPet mutation listed with no data source defined!
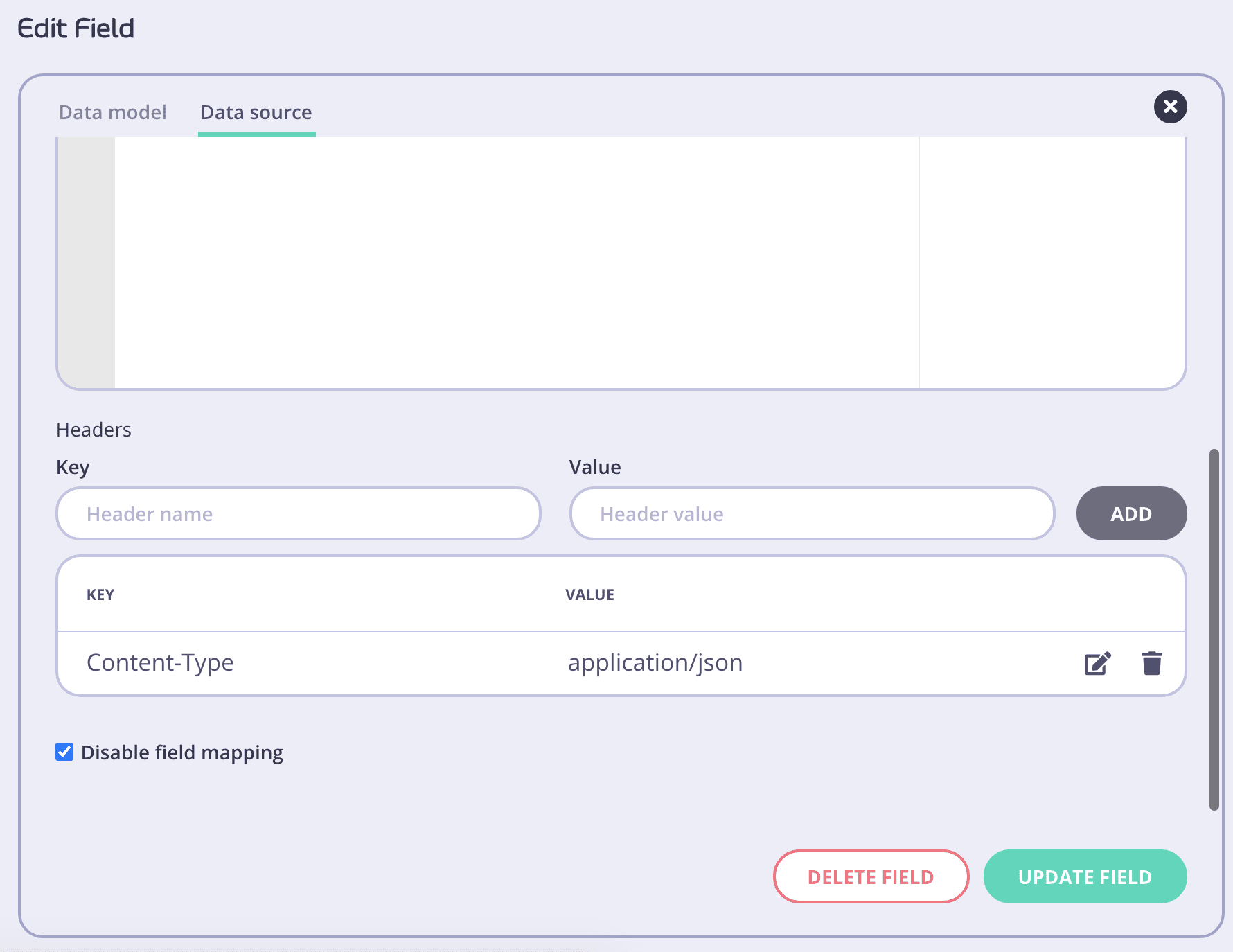
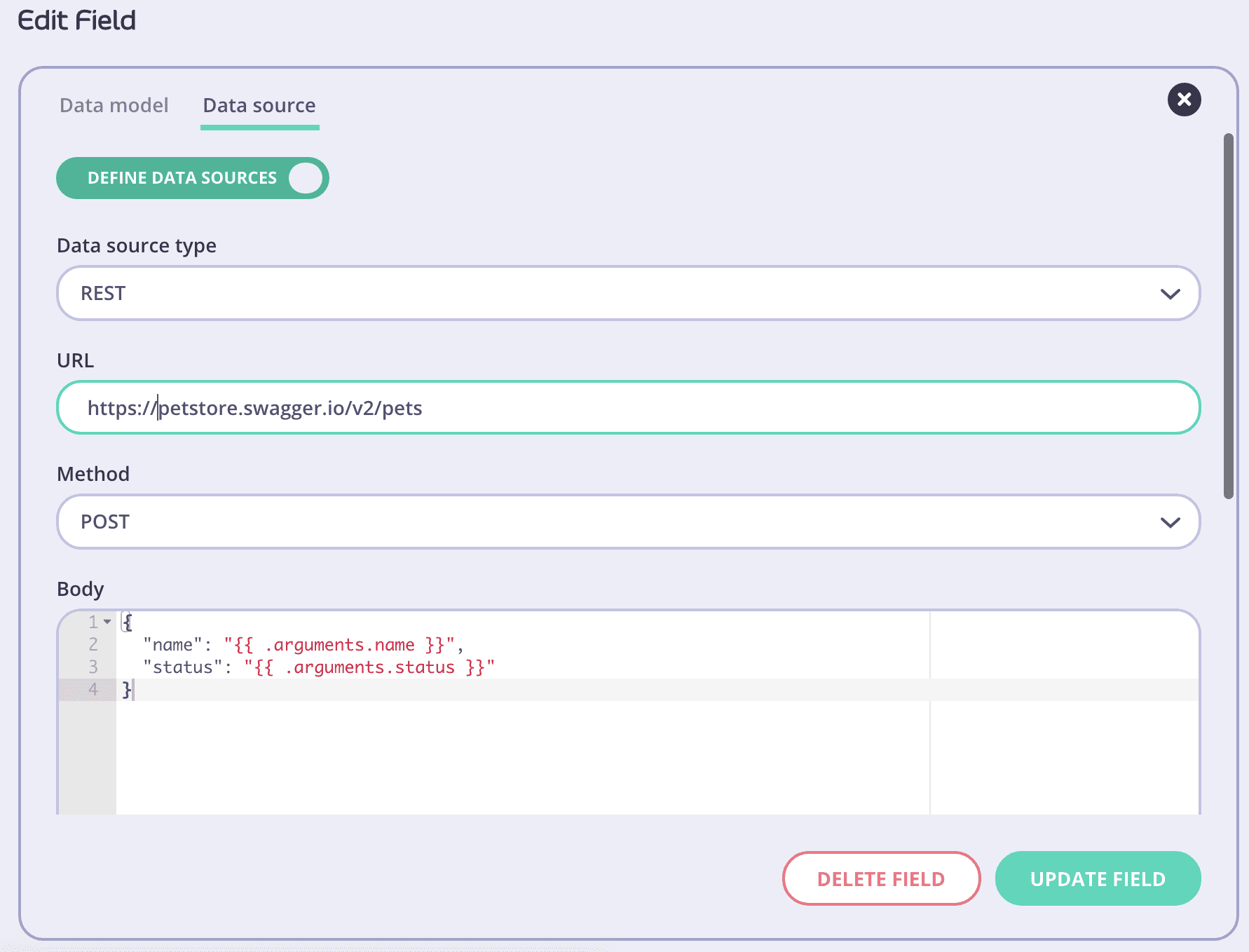
We then click on the entry which will show us the edit field options on the right side of the screen. From here, click Data source and click “DEFINE DATA SOURCES”. After this we will fill in a few details. Your entry should look like this once you have filled it out:

Here you can see that we have:
- Specified our Data source type as REST since this is a RESTful endpoint that we will be calling
- Specified our URL as the /pets endpoint of the Swagger Petstore
- Defined our Method as POST since we will be using the /pets [POST] operation to execute our mutation
- Created a request body which uses the arguments passed to the mutation.
- Added a header for “Content-Type” where we specified the type as “application/json”
After all of this info is plugged in we click UPDATE FIELD and then SAVE in the top right corner of the Dashboard screen.
Step 3: Execute a mutation!
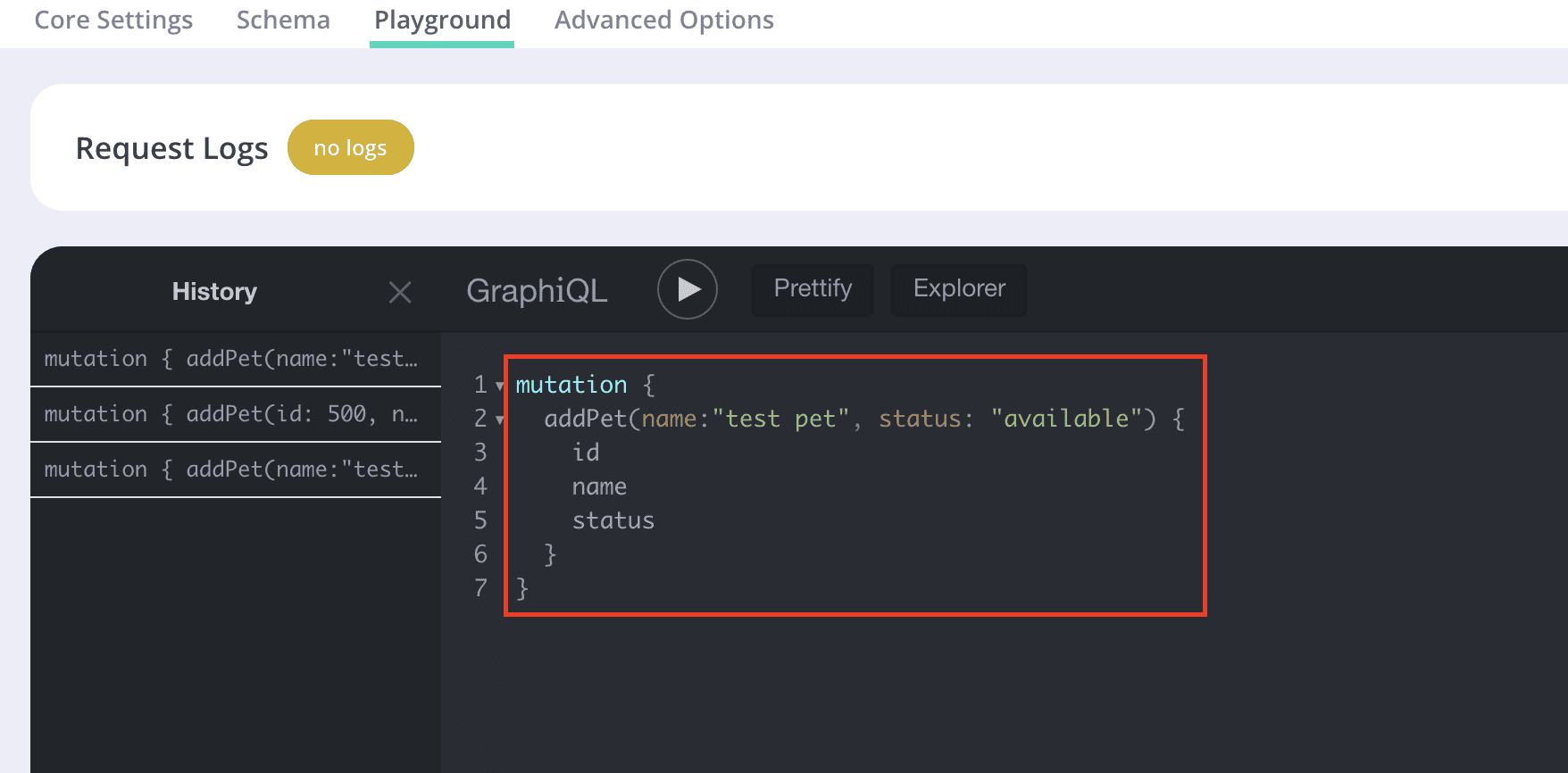
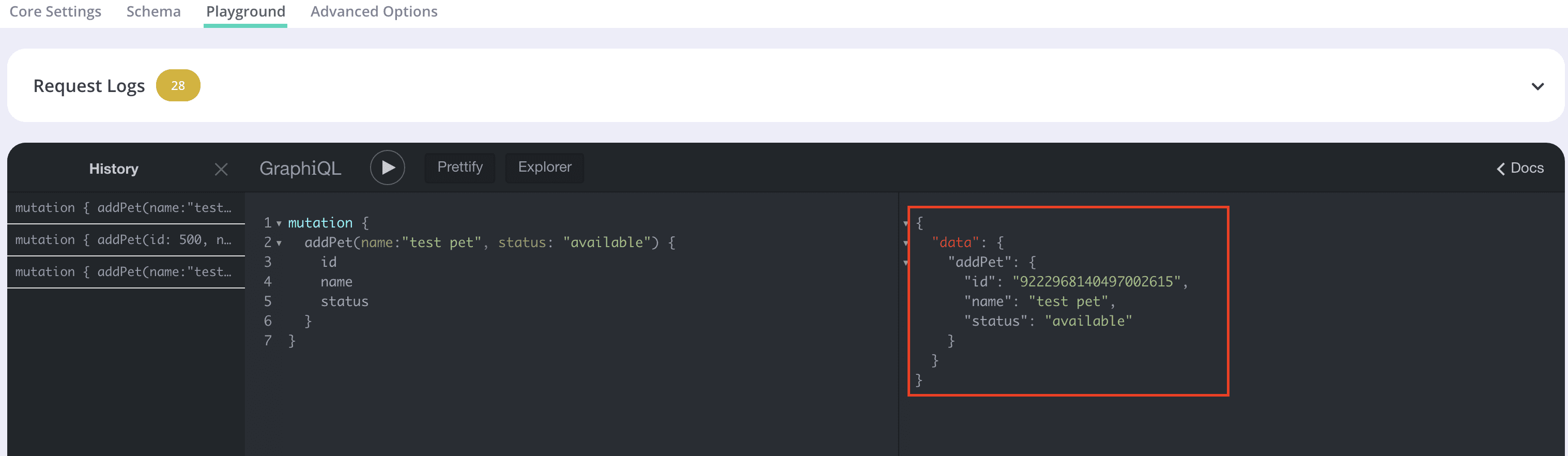
With the two simple steps above complete we can now use the mutation! To do this we will go to the Playground and issue the following mutation:
When we click the Run/Play button we should see that the new pet is created and the details returned back to the playground (including it’s new and unique ID)!
Want to see a full run through of all the above in a bit more detail? Check out our end-to-end video showing every step below!
There you go! You now know how to create and execute mutations within Tyk’s Universal Data Graph. Haven’t had a chance to play around yet? Sign up for a free trial today and experience the power of UDG for yourself!