Graphql Proxy Only
Table Of Contents
What is GraphQL Proxy Only
GraphQL Proxy Only is just a GraphQL API with a single datasource and read-only schema. Schema will be loaded automatically from GraphQL upstream supporting introspection queries. GraphQL API, like other APIs, support policies but with more advanced settings. If you want a more detailed explanation about GraphQL in Tyk, checkout this section
Creating a GraphQL API via the Dashboard UI
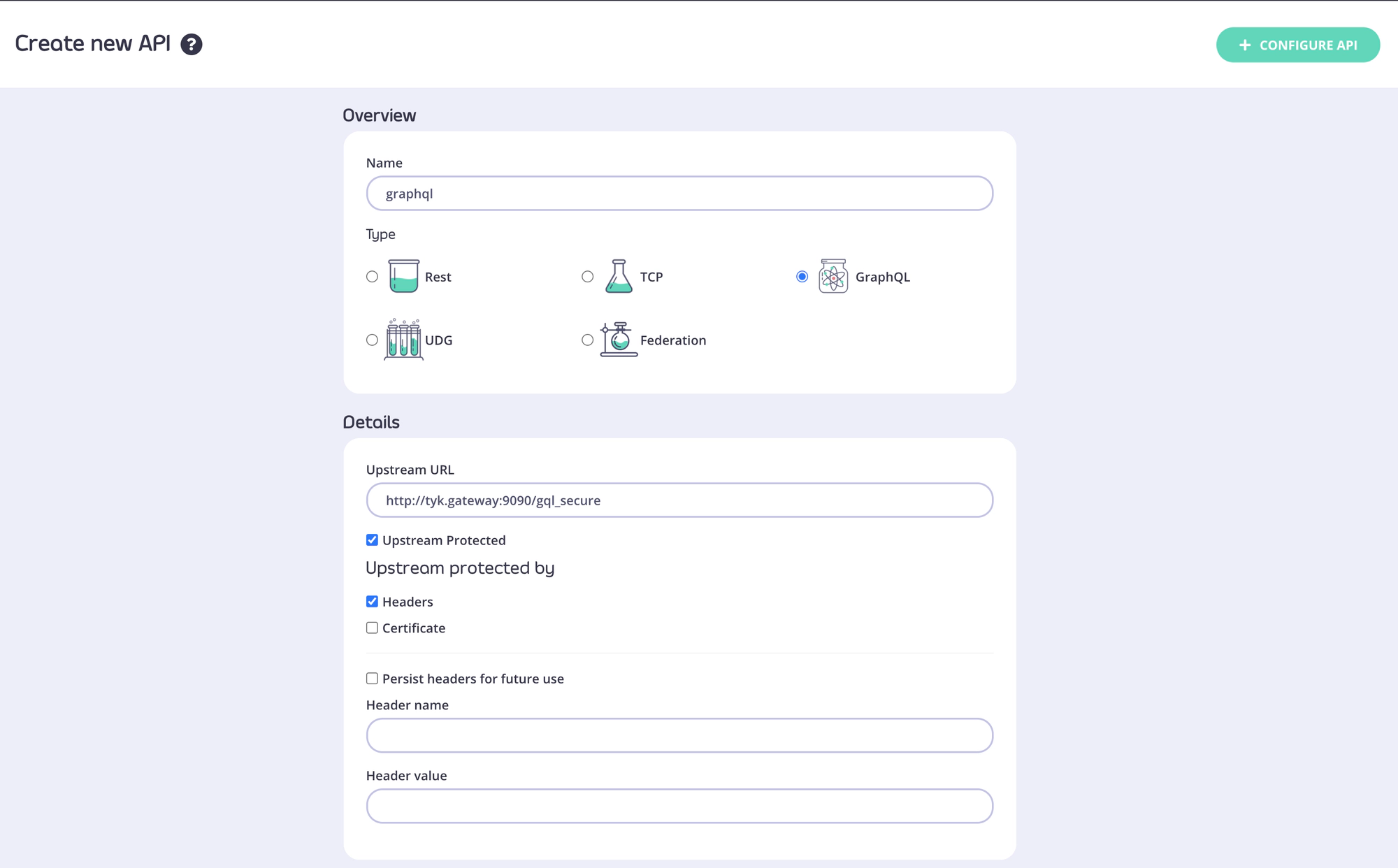
- Log in to the Dashboard and go to APIs > Add New API > GraphQL.

- Choose a name for your API and provide an upstream URL
Note
In case your upstream URL is protected, select Upstream Protected and provide authorisation details (either Header or Certificate information).
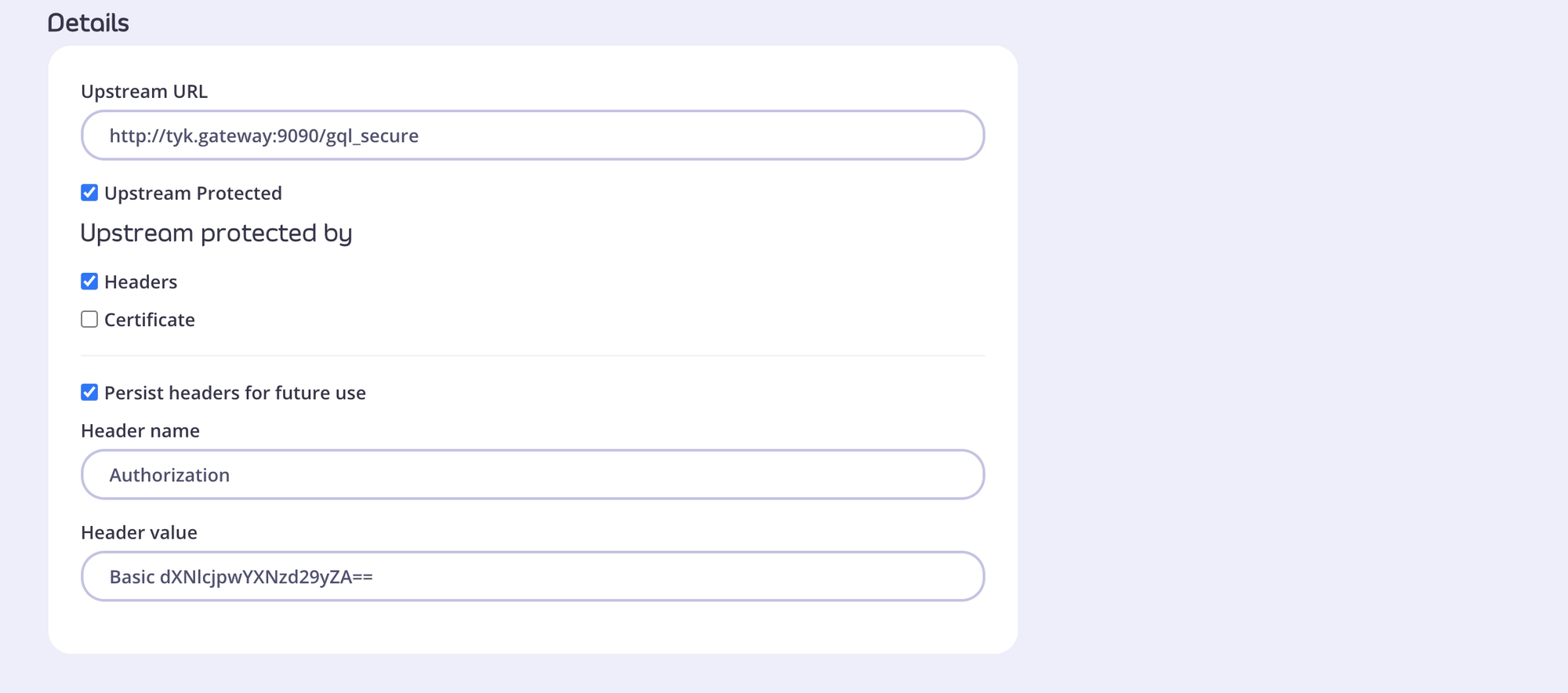
- In this case, the upstream is protected with Basic Authentication, so we add Authorization header.
Note
Persist headers for future use checkbox is selected. That way, you will not need to provide the auth headers anymore as they will be persisted in the API definition.

-
Once done, click Configure API and the Dashboard API designer will show up.
-
Configure your API and click save, Your API will now be saved.
Managing GQL Schema
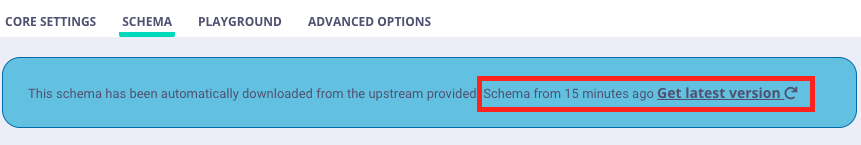
There can be a need to update/sync the schema on your GraphQL API, say when the schema on the upstream is updated. The Dashboard UI can show the last time your API schema was synced with the upstream schema.

If you click the Get latest version, the gateway will make an introspection query to your upstream to fetch the schema. You need to click Update on the top right button, to update your API.
Note
If you upstream is protected, you will need to provide Authorization Header. in the Dashboard go to your API > Advanced Options > Upstream Auth headers and fill in your credentials
Policies, Keys and Developer Portal
Field based permission
You may want to allow different consumers access to your GraphQL API without exposing all data to them. So for example this could be a schema for a GraphQL API:
type Query {
accounts: [Account!]
}
type Account {
owner: String!
number: ID!
balance: Float!
}
and you don’t want some associate with a certain key to access balance field on type Account, the gateway will respond with:
{
"errors": [
{
"message": "field: balance is restricted on type: Account"
}
]
}
Checkout this link, to find more on how you can configure field based permission.
Complexity Limiting
The complexity of a GraphQL query is about its depth. checkout this query:
{
continents {
countries {
continent {
countries {
continent {
countries {
name
}
}
}
}
}
}
}
The above query has a depth of seven, since the nested queries are seven.
Tyk offer solution to limit the depth of a query. Checkout this link on how to set query depth.
Developer Portal
As of Tyk v3.0.0, you can now publish GraphQL APIs to the Tyk Developer Portal. This section will show how you can expose a GraphQL API to the developer portal.
