GraphQL playground
While creating or editing a GraphQL API, all the changes made, can be tested using the the GraphiQL playground which sits under the Playground tab in API Designer.
The GraphiQL try-out playground comes with a series of features by default, which can be very useful while configuring the API:
- Syntax highlighting.
- Intelligent type ahead of fields, arguments, types, and more.
- Real-time error highlighting and reporting for queries and variables.
- Automatic query and variables completion.
- Automatically adds required fields to queries.
- Documentation explorer, search, with markdown support.
- Query History using local storage
- Run and inspect query results using any promise that resolves JSON results. 9. HTTPS or WSS not required.
- Supports full GraphQL Language Specification:
- Queries, Mutations, Subscriptions, Fragments, Unions, directives, multiple operations per query, etc

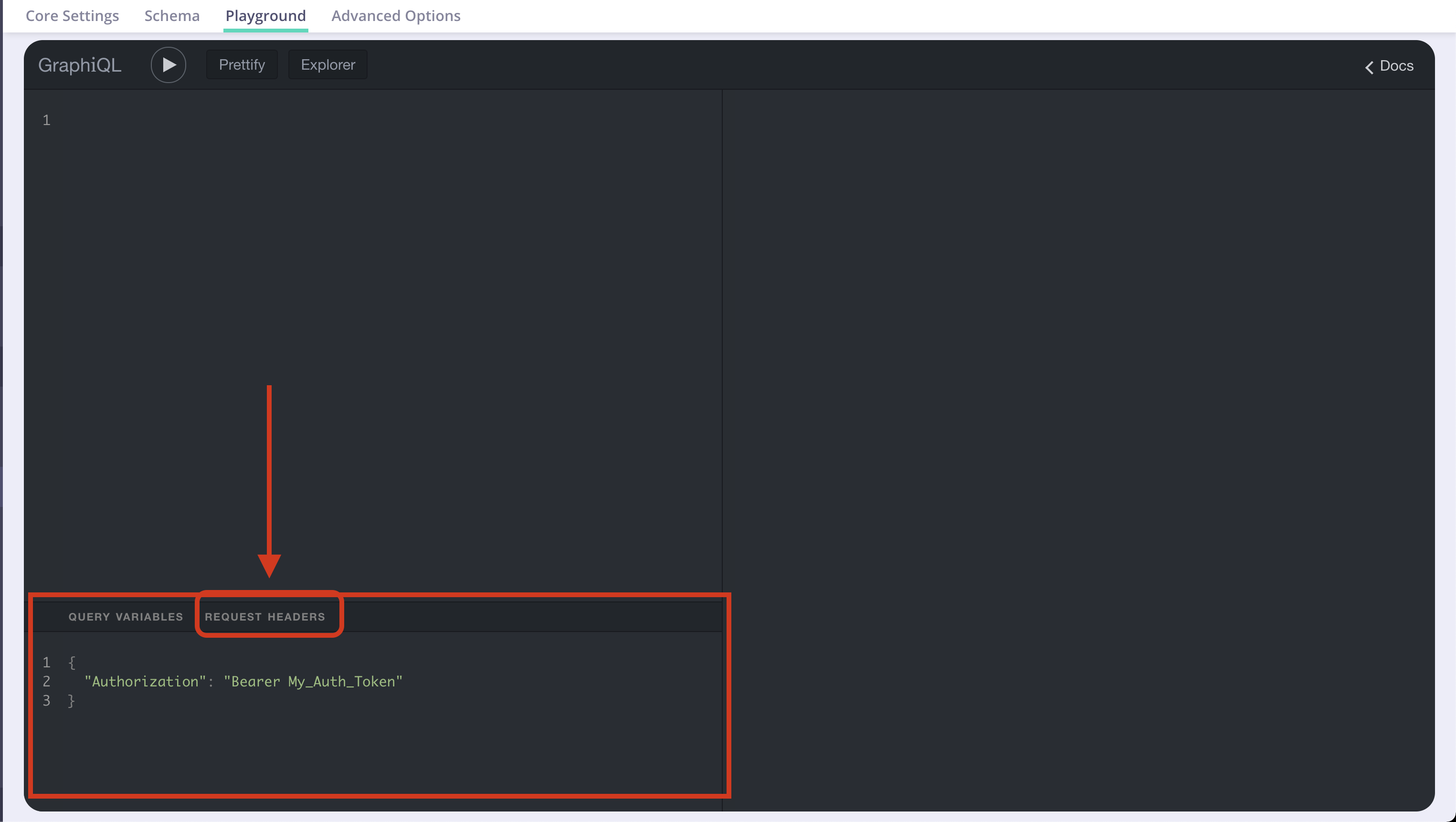
Headers
Debugging a GraphQL API might require additional headers to be passed to the requests while playing with the GraphiQL interface (i.e. Authorization header in case of Authentication Token protection over the API). This can be done using the dedicated headers tab in the Graphiql IDE.

You can also forward headers from your client request to the upstream data sources.
Headers for Subscription
In order to test protected subscription API with the playground, please allow query params from the core authentication settings.

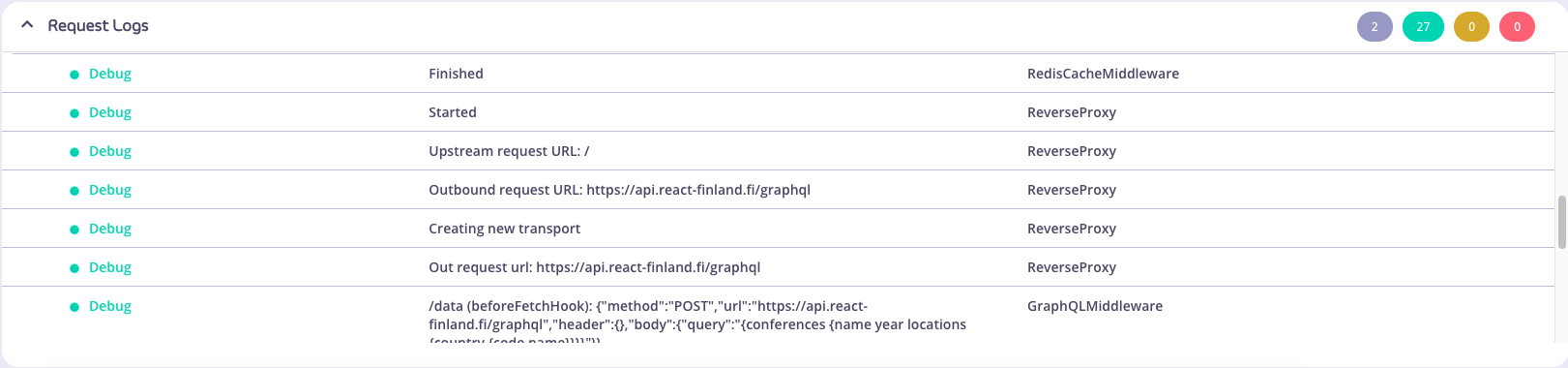
Logs
Beside the results displayed in the GraphiQL playground, we are displaying as well a full list of logs of the triggered request, which helps a lot when debugging the API functionality.