Developer Portal GraphQL
Last updated:
Attention:
You’ve reached a page related to the Tyk Classic Portal. If you were searching for API documentation of the new Tyk Developer Portal please use the latest Postman collection page. Future deprecation of Tyk Classic Portal
This product is no longer actively developed as it has been superseded by the new Tyk Developer Portal. Please note that the Tyk Classic Portal now has limited support and maintenance. Please contact us at support@tyk.ioif you have any questions.
As of Tyk v3.0.0, you can now publish GraphQL APIs, including Universal Data Graph APIs(UDG) to the Tyk Developer Portal.
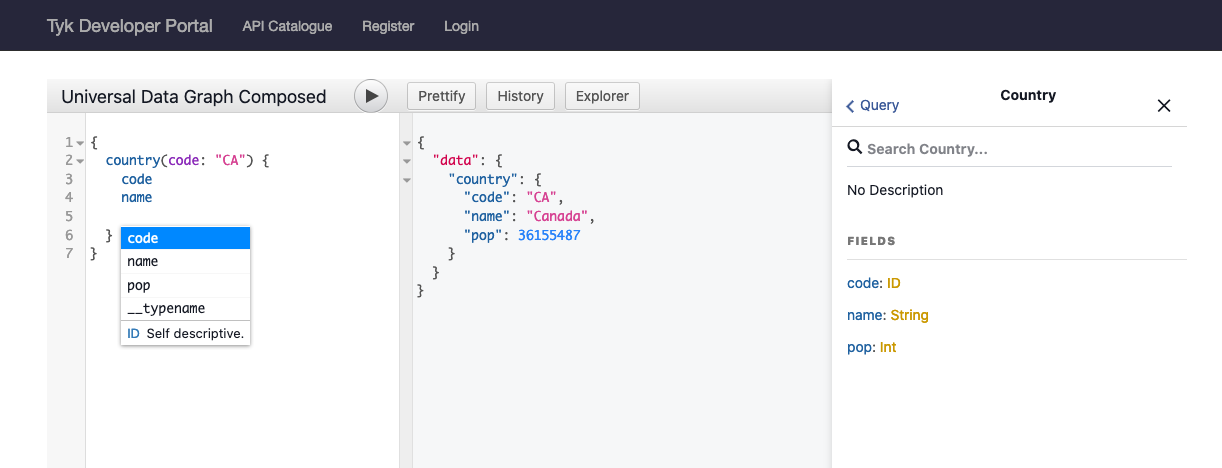
When you do that, your API consumers can navigate through a GraphQL Playground, with an IDE complete with Intellisense.

Video Walkthrough
We have a YouTube walkthrough of how to publish a GraphQL API to your Developer Portal:
How To Set Up
Simply create a GraphQL or Universal Data Graph API, create a Policy which protects it, and then publish it to the Developer Portal Catalog.
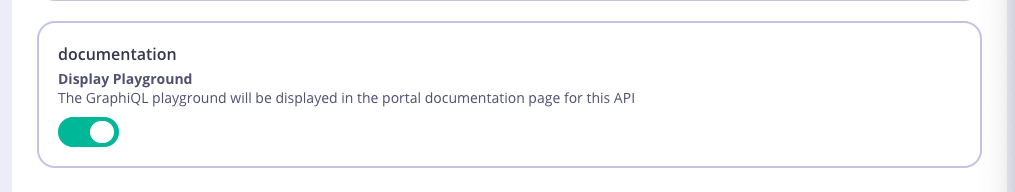
In the “Create a Catalog” section, at the bottom, make sure you enable the “Display Playground”

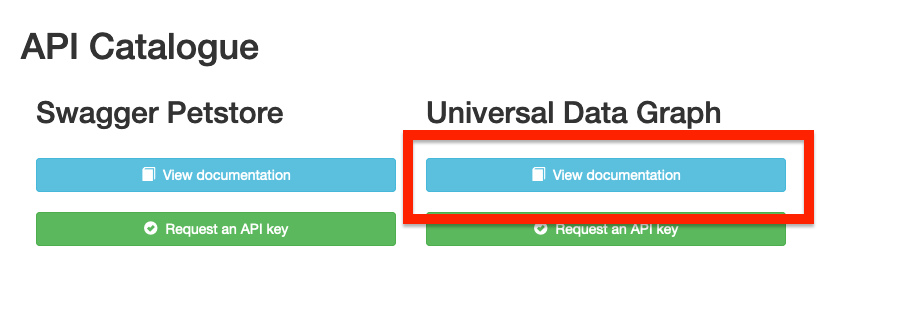
And then, when your API consumers are on the Developer Portal Catalog and click on View Documentation, they will be taken to the GraphQL Playground.

Protected GraphQL Catalog
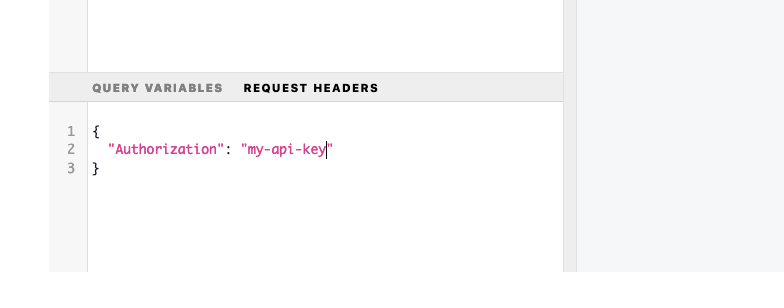
If you have a protected API, your users won’t be able to inspect the GraphQL schema or make API calls until they add their API Key to the Headers section:

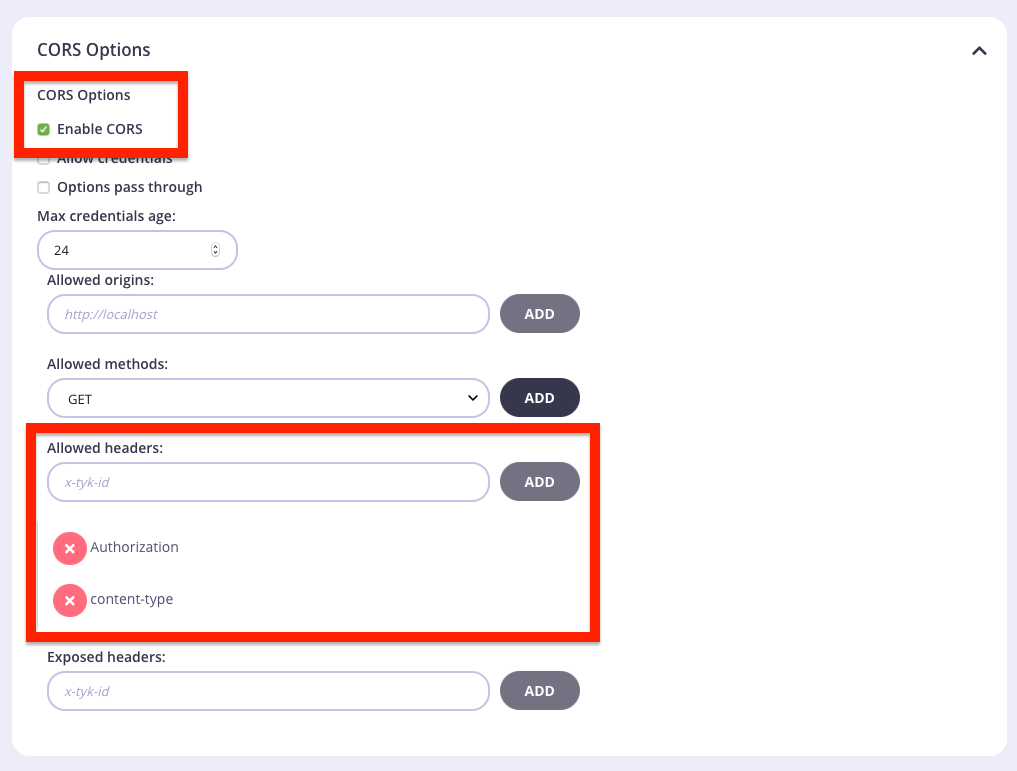
CORS
You may have to enable the following CORS settings in the “Advanced Options” of the API Designer to allow your consumers to access the GraphQL Playground: